Chapter 1
建構支援智慧型手機語平板電腦的網站
1.支援智慧型手機語平板電腦的網站的發展沿革
隨著iPhone的普及,以iPhone讀取電腦網頁的問題也開始陸續被發現,因此有人開始依照iPhone螢幕的320x480像素設計專用網頁。
當搭載著Android系統的裝置於2008年問世之後,iPhone獨佔智慧型手機市場的情況就產生微變。
行動裝置並非只有智慧型手機。比智慧型手機更大型的裝置被命名為「平板電腦」。自從2010年Apple公司推出iPad平板電腦之後,眾家公司為了趕上Apple公司,紛紛推出搭載Android系統的平板電腦。
網頁並不僅得支援iPhone或iPad,也同時必須相容於Android系統的智慧型手機與平板電腦。以「回應式網頁設計」(Responsive Web Design)的技巧設計網站,算是最為普遍而有效的方法。
2.回應式網頁設計
回應式網頁設計可依照螢幕的寬度變更網頁的編排,是一種能同時支援多種裝置的網頁製作方式。
「回應式網頁設計」是於2010年由「Ethan Marcotte」所倡導的網頁製作手法。
回應式網頁設計W3C十分推薦這種技巧之餘,這種技巧也被命名為「One Web」。
從SEO(搜尋最佳化)的角度來看,Google和Bing這類搜尋引擎也十分贊成以單一網址管理單一內容的「One Url」方式。
裝置螢幕的寬度:
3.基於density設計的Viewport
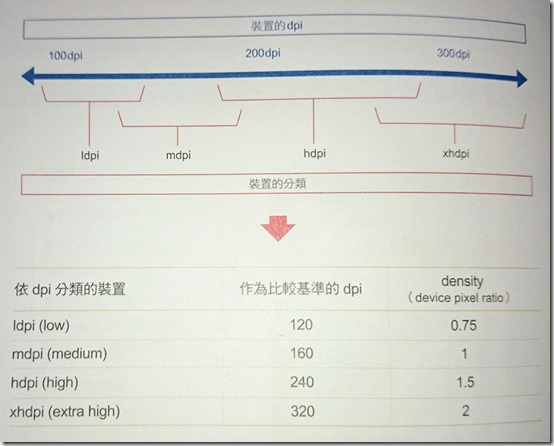
density密集(度) 的值會隨著個裝置dpi(或是ppi)設定。dpi可由裝置的螢幕尺寸及螢幕解析度算出,而裝置解析度分為idpi、mdpi、hdpi、xhdpi四種。
Viewport就是裝置的螢幕到底是幾像素乘幾像素的設定。ios或Android內建流覽器將Viewport的寬度設定為800像素及980像素。
瀏覽器的Viewport的寬度可透過<metaname=''viewport''>設定。
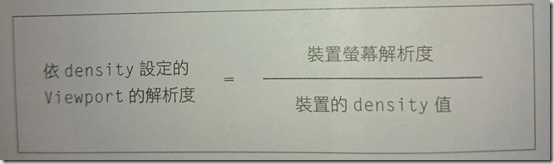
使用依density設定的Viewport,就能在不同尺寸的裝置上,顯示相同範圍的內容,這完全是因為density設定的Viewport的解析度是由下列公式所定義:
4.專為切換版面的寬度設計
網頁設計的重點在於套用流動版面的設定,藉此決定版面裡有幾個流動框架與靜態框架
格內相關:






 留言列表
留言列表